Goodnotesを使っていると、画像や手書きの文字にリンクをつけられないかなあと思うことはありませんか?
結論から申し上げますと、現時点(2024.7.17)では画像や手書き文字にリンクを追加することはできません。
しかし、テキストボックスのある機能を応用すればまるで画像や手書き文字にリンクがついているかのようになります。
 あらいぐま
あらいぐま今回の記事ではテキストボックスを使って画像にリンクを追加する方法を解説していきたいと思います!
画像や手書き文字にリンクを追加する方法を紹介
先ほども軽く説明したように画像や手書きの文字にリンクを追加するには「テキストボックス」を用いて行います。
今回は手書きの文字にリンクを追加する方法を紹介します。具体的には以下の手順です。
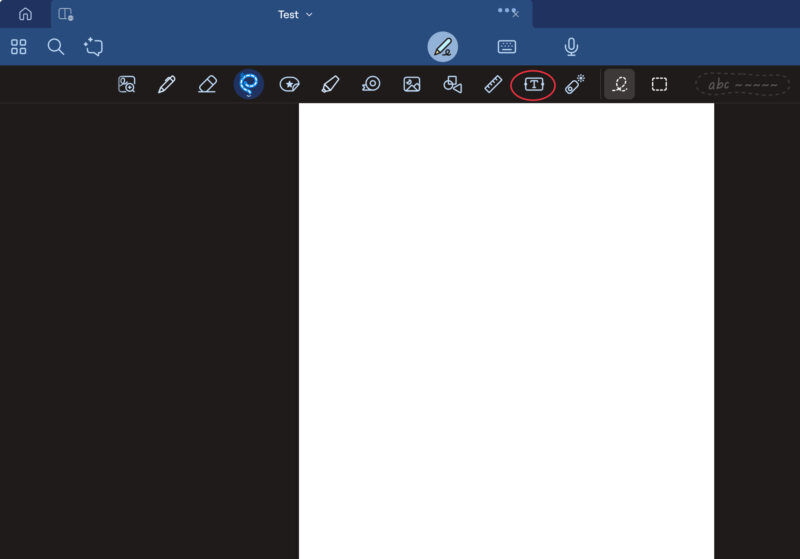
まずは赤丸部分のテキストボックスを押します。

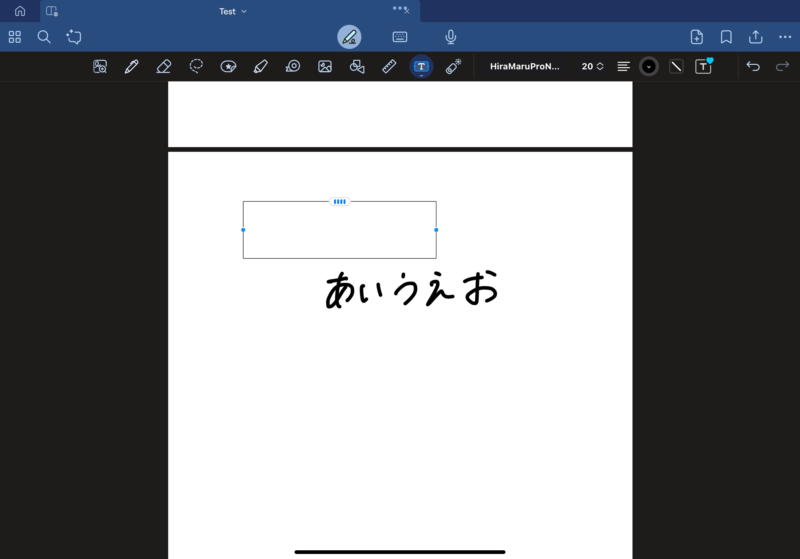
次に、空白・改行もしくはフォントのサイズを変更して手書き文字のサイズに合わせます。
今回であればテキストの「あいうえお」に合わせてテキストボックスの大きさを変更します。画像にリンクを追加する場合でも同様にサイズを合わせてください。

その後手書き文字にテキストがかぶるように調整します。
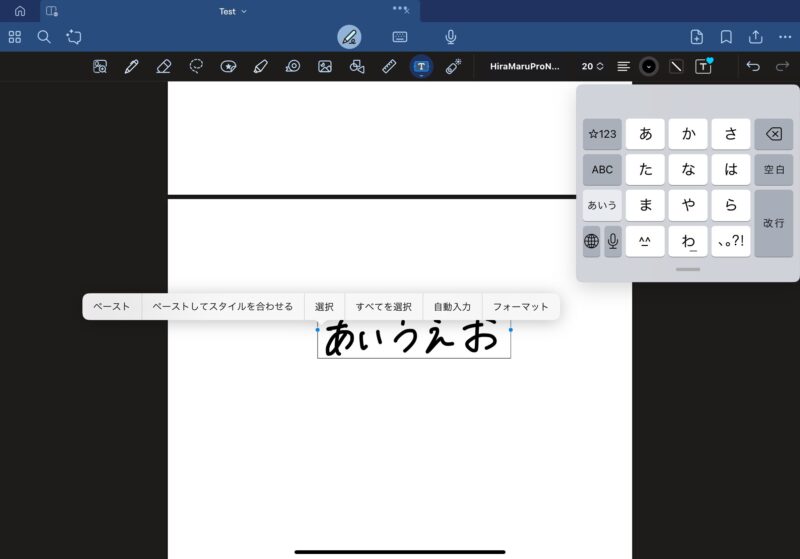
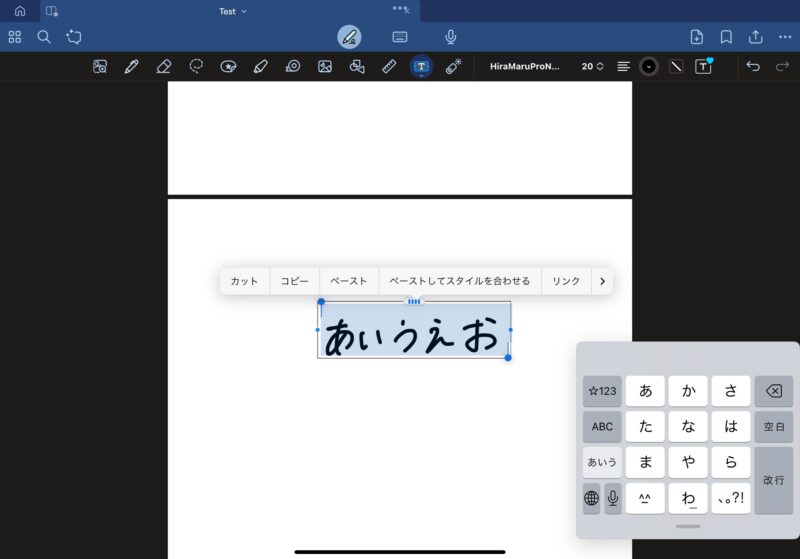
次に「すべてを選択」を押します。

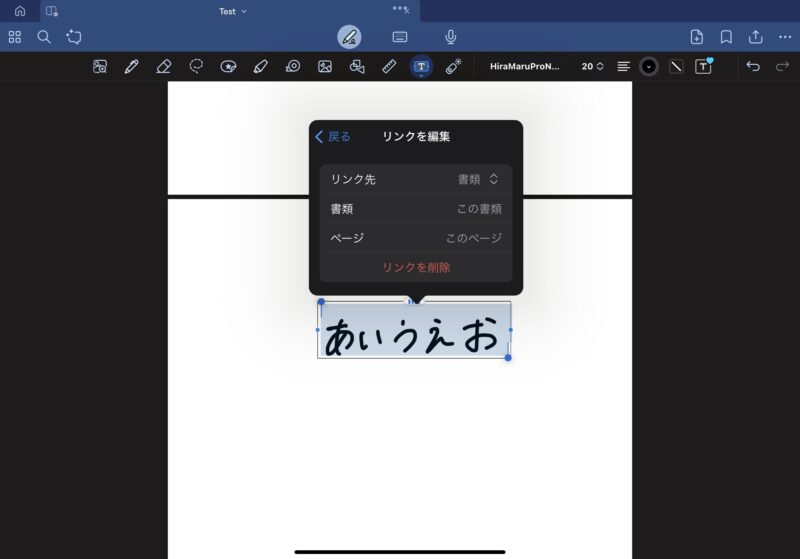
選択した後、「リンク」を押します。

「リンク先」を押して、Goodnotes内のリンクかウェブサイトのリンクをペーストすることができます。
今回は「ひらがなについてのWikipedia」のリンクをペーストしました。

実際には手書きにリンクをつけているのではなく、空白のテキストボックスを上に重ねているだけですがあたかも手書き文字にリンクがあるように見えます。
リンクを追加した結果がこちら
先ほどの手順通りにリンクを追加した結果がこちらです。
手書き文字にリンクがついているように見えますね。
では次に具体的にどういったシーンで使えるのかを紹介していきます。
具体的な活用方法
今回紹介した手書き文字や画像にリンクをつける機能は様々なことに応用することができます。以下では具体的な活用方法について紹介します。
- 勉強時に他のノートのリンクを貼る
- デジタルプランナーに追加でリンクを挿入する
- ほしいものリストにリンクを挿入する
勉強時に他のノートのリンクを貼る
グッドノートの便利機能としてノート間をリンクで繋げることができます。
この機能を利用して、下の動画のように勉強のノートを作成するときにページ内でリンクを貼ってより効率的に勉強することができます。
まとめノートを作成するときなどにページ間を繋げておくと簡単にジャンプできるので便利です。
デジタルプランナーに追加でリンクを挿入する
デジタルプランナーにはすでにリンクが貼られているので、決まったリンクにしか飛ぶことができません。自分が飛ばしたい箇所に設定をするためにテキストボックスを用いてリンクを追加します。
こちらのBTSオールインワンプランナーではリンクがたくさん繋がっていますが、日報と月報の間のリンクがつながっていなかったのでリンクをつけてみました。
BTSオールインワンプランナーについてはこちらで詳しく紹介しているのでぜひご覧ください。

ほしいものリストにリンクを挿入する
ほしい物リストを作成して、写真などにリンクを挿入する方法もおすすめです。
例えば以下の動画では、ウェブサイトから欲しいもののリンクをコピーして空白のテキストに貼り付けました。
まとめ
いかがだったでしょうか?
テキストボックスにリンクを埋め込み活用することで、Goodnotesの活用の幅が大きく変わると思います。
最後まで見ていただきありがとうございました。
Goodnotesに関する記事はこちら



コメント